
Today it is my great pleasure to introduce Vanessa Nipp, the webmaster, creative director and content creator, over at Planet Vanessa. Join me as I review her cyberinfrastructure with particular attention to design processes and how her design choices emphasize the cultivation of her digital self. I will also dig into her code via “inspect mode” (F12) to better understand what’s going on. http://planetvanessa.com/
If you’ve never been to space before, I recommend packing a light snack because Planet Vanessa orbits a far-out system of Groove-ulon 6.
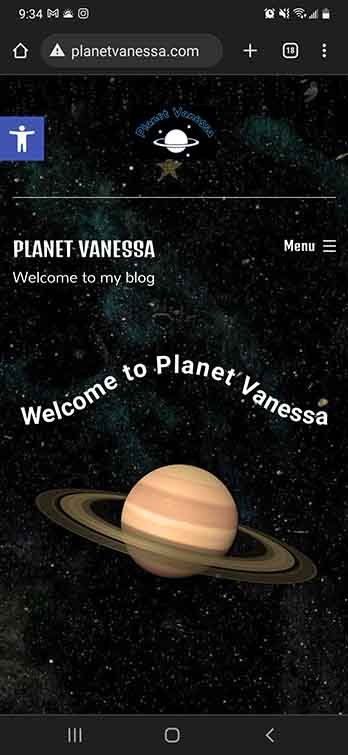
Lift-Off & Landing Page
It’s cold and lonely out in space. Away from our tiny blue marble, the vast recesses of nothingness overwhelm and stretch into the infinite. Soon the mind begins to play tricks on us.
Are those far-off stars repeating themselves? As a matter of fact, yes! Looking closely at Planet Vanessa’s landing page, we see that the background image is tiled.
The image of space she utilizes is 564 px wide and 1002 px tall. The tiling will vary depending on the screen’s resolution and whether visitors use desktops, laptops or mobile devices.

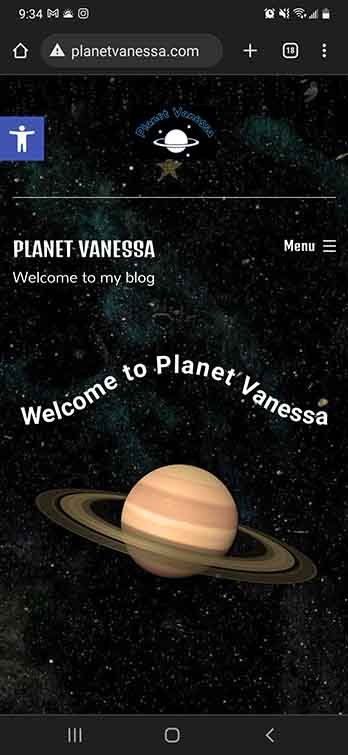
As you can see on my phone, we get one iteration of the tile.
On my desktop at 1920 x 1080, her background image iterates ≈ 4 times horizontally.
Repeating a background image is very pragmatic because it reduces load times. The computer only needs to interpret one much smaller image and duplicates it.
Had she chosen a large HD image (1920×1080), this would have potentially increased her load times—potentially slowing down the user experience. I think that was a good decision on Vanessa’s part. Yet, there could be more attention to detail in choosing the perfect tile. A perfect tile gives the illusion of seamlessness. The trick is to obfuscate that line where one tile ends and another begins. This means we have to be conscious of the details of the picture.
As we can see from this tile, a few places break the fantasy of deep endless space. We can see some prominent splashes of purple and blue to signify nebulae and a few gold stars. However, these nebulae don’t match up when placed side-by-side, and the stars are so unique compared to the other elements of the picture it creates multiple seams that the eye naturally follows. The result is that the background image perhaps stands out more than it should—a minor detail, to be sure, but something that stood out for me.
Display Font & Logo.
Vanessa’s logo is fun and playful. A line drawing of a Saturn-like planet upon a backdrop of stars. A black background and the name of her site are written above, transformed with a curve.

Looking closely, we see that the planet and star’s fill is white, while their stroke is blue-black. This stroke stands out against the black background of her logo, making me wonder about Vanessa’s thought process for this decision. It would be interesting to see the stroke match the background, creating a transparent effect in the intersecting lines of the rings and the planet.
The font choice for her logo was interesting; she had chosen a display font from the comic family. This font features varying widths throughout the anatomy of the font, and fat rounded serifs give an overall bubbly feeling. She has chosen a transparent (or) black fill and a blue stroke. I like Vanessa’s type choice because it captures the mood she is expressing with her digital identity; however, the choice to make the fill transparent severely reduces the legibility of the text.
The Golden rule of typography is that it must be legible. As it stands, there isn’t great enough contrast between the blue and the black; in addition, the stroke is too thin to stand out from its background. I recommend Vanessa play around with the typography and discover alternative design choices to increase the contrast between the type and its background.
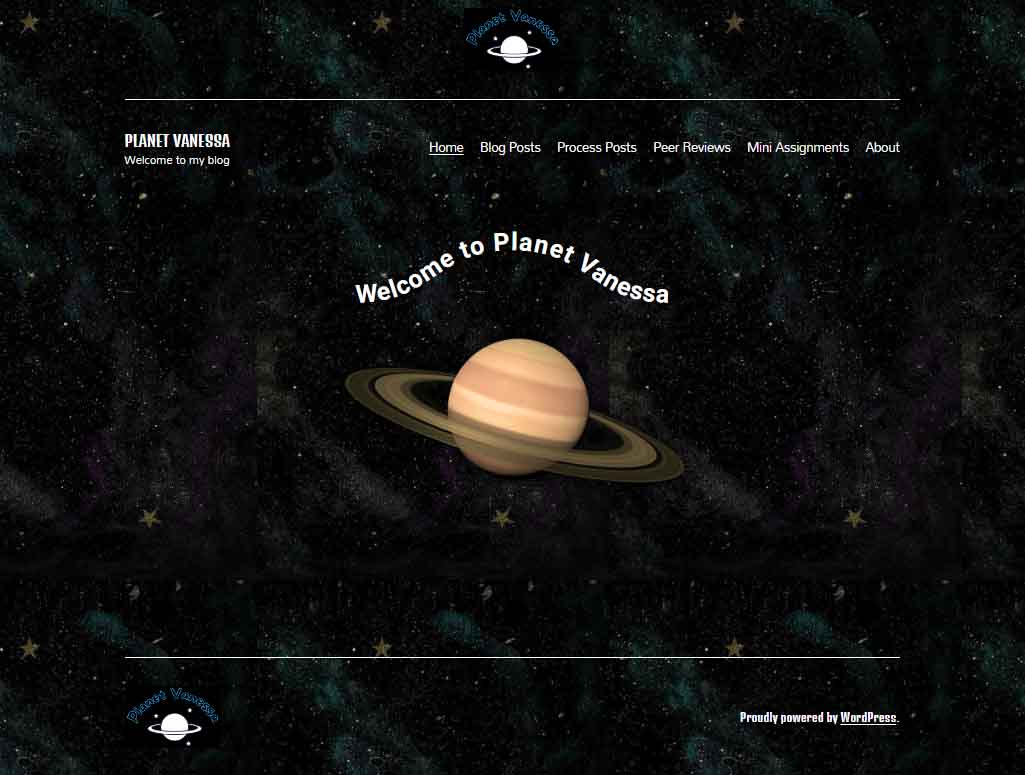
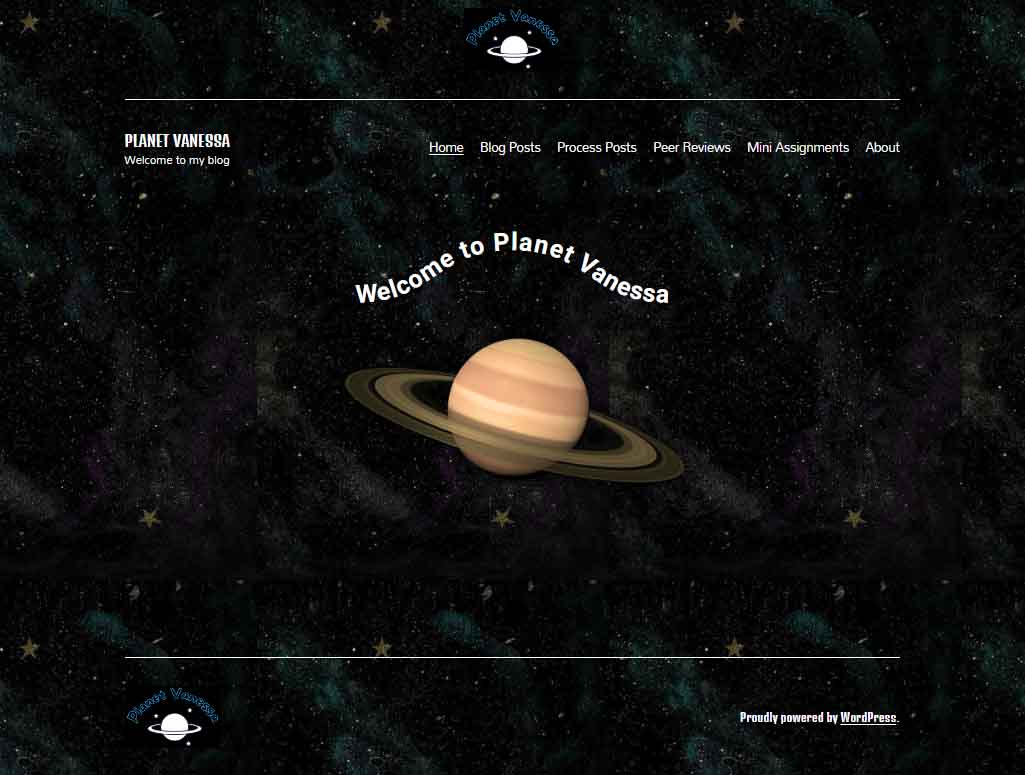
Planet Vanessa, featuring Planet Vannesa
The anatomy of her landing page is as follows: A <Header> containing Logo, <H1> text, a divider line, and her <Nav>. Following this is the <Body>, featuring some fun text on a curved baseline above an image of Saturn. Finally, the <Footer> is signified by another division line, the logo aligned to the left, and a shout-out to WordPress aligned right.
It would be interesting if the planet logo and image had more similarities. For example, in the picture, we’re looking at the planet from a different perspective which gives depth to the image, whereas we see the logo planet head-on, without a sense of depth. If they shared a sense of perspective, it would build cohesion between the different elements of your page. In addition, it would also be interesting to see how Vanessa could utilize the principle of similarity in her typography.
I love the curved baseline of “Welcome to Vanessa Planet,” I love it even more that it’s a piece of CSS, not an image. But the dissimilarity between the four different fonts being utilized feels disharmonious. On the one hand, the logo paints a picture of something kinda fun and out-there, whereas the ‘welcome to’ and the <H1> text don’t seem to share that feeling. I think this could be easily fixed by choosing two fonts, maybe three, if she were very set on her logo typography.
The easiest solution I would experiment with is eliminating the <H1> in the <header> altogether. I think this would be a strong move because the name of the site, “Planet Vanessa,” is well captured throughout the landing page, and since the <h1> is a completely different font from the logo, nav and welcome, removing this <H1> text would do several things. It would increase the cohesion of the typographic choices by limiting the amount used, eliminating redundant information, and making Vanessa’s <nav> more prominent, no longer having to share the line with the <H1> text.
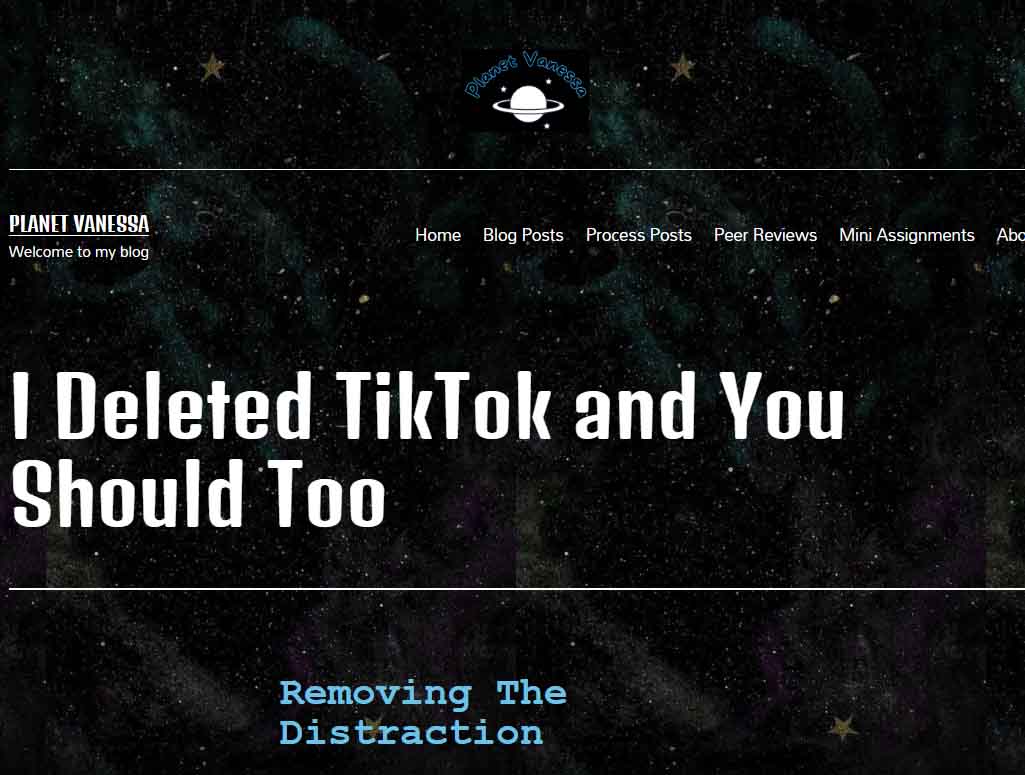
Let’s look at the content.

Vanessa utilizes a similar layout for her posts as I do on Burrito reProduction. It’s a single-column, aligned center. It’s simple, sweet—100% endorsement from my non-bias position! Planet Vanessa utilizes plenty of header tags to break her content into digestible pieces, which also increases the accessibility of the website. She also employs lots of photographs that raise the engagement in her content.
The content design on Planet Vanessa is very cohesive with one another, and it matches the landing page and about page. As my page layout is very similar, an observation that is as much for Vanessa as it is for myself, we find dynamic ways to utilize all the white space we leave on our pages. Since Vanessa’s site appears to be built with mobile phones in mind, this isn’t as much of an issue for her as it is for me.
Final Thoughts.
Planet Vanessa has a strong sense of identity. It stands out from the run-of-the-mill blog spaces because of its design choices, giving the reader the impression that they have been invited into the depths of space to a planet unlike ours. A place that does not follow the standard conventions of simplistic, clean, or minimal design choices. It unapologetically expresses Vanessa Nipp through its space theme and bold typographic decisions, and the original logo all contribute to conveying the digital persona that Vanessa has cultivated.
Excellent work, Vanessa Nipp; I look forward to seeing what you do next with your site!