Process Post 5- Mini Assignments, Peer Review and Accessibility
I particularly enjoyed this week’s reading, named “Digital Gardens” as it relates to what we are doing as a class. This blog talks about how people are making their own, personalized websites to post their content and all of it is under the same Internet. Even though it is gaining popularity now, it dates back to 1998 Mark Bernstein introduced the idea of the “hypertext garden,” arguing for spaces on the internet that let a person wade into the unknown. “Gardens … lie between farmland and wilderness,” he wrote.
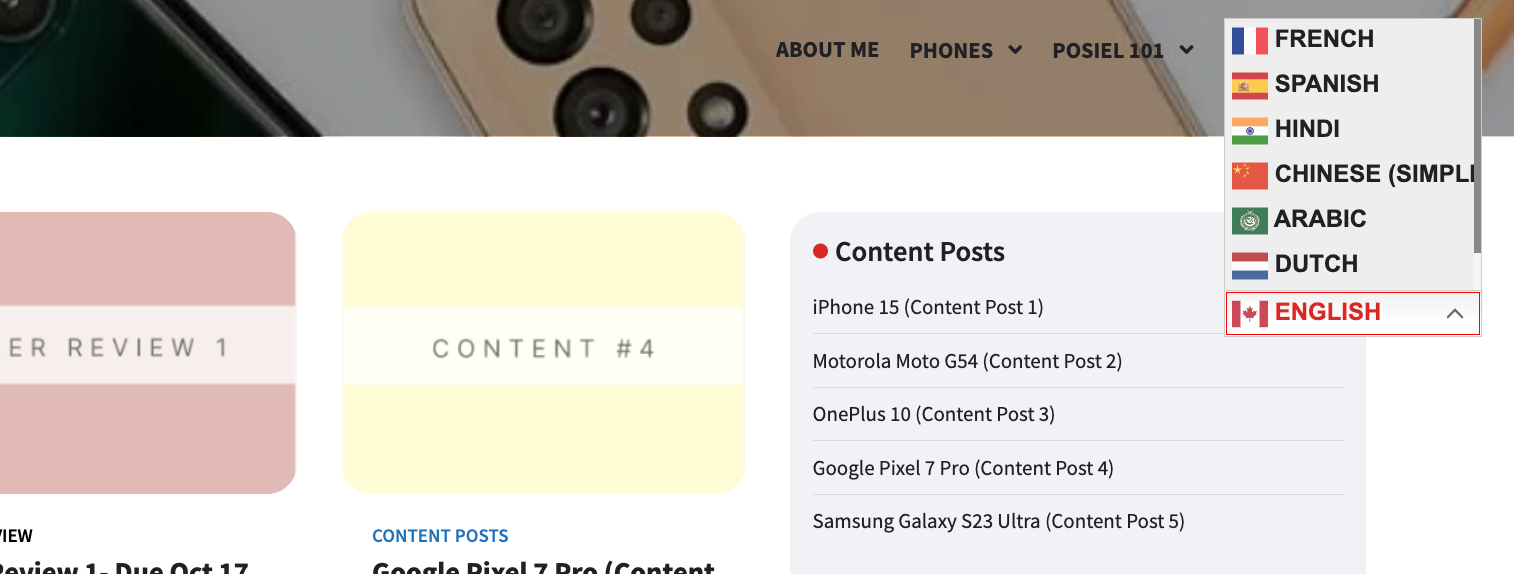
Philosophical readings aside, I added yet another accessibility tool to my website, A TRANSLATOR! This is pretty cool. This idea came to me during tutorial when I overheard students talking in different mother tongues, and I thought to myself, “it would be sweet if they went to my website and could read posts in their own language.” This would promote inclusivity and add a personal touch to the website. This feature makes my website accessible to more people from different parts of the world.

This tool is on the upper right portion of my website so it does not feel cluttered, nor does it block any content.
We have been working on our mini-assignments and the third one is due soon. I have a few ideas for it, so stay tuned! Our first peer review was due this week, so you can check it out here. I reviewed The Weekly Grain of Malt by Stephanie Malt.