Process Post 4- Audience, Accessibility and Adventure
What audience have you been imagining thus far? How has that imagined audience informed your design and editorial decisions?
The first reading this week from Michael Warner, titled. “Publics and Counterpublics”, talked about what the word “public” means, how it has different meanings and how it can be further interpreted by different people. The idea of a public is a cultural form, a kind of practical fiction, present in the modern world in a way that is very different from other or earlier societies. Like the idea of rights, or nations, or markets, it can now seem universal.
The next reading from Forbes was about how our undigitized past may be getting lost as people are always just online and think all their answers can be found just from a click of a button. It talks about museums, and written books that have not yet been digitalized due to copyrights or some reason. The writer says that a lot of information is being lost, especially from the 20th century as people don’t go out and seek information.
Moving on to my journey with website building, we talked about the target audience in class and who my posts are solely meant for/ who they indirectly target. With the world being exposed to new technology and devices every day, I would say that my phone blogs are meant for people who are looking to buy a new phone, who are keen on knowing the new devices in the market and people who share the same passion as me.
Continuing with my exploration of website building, our discussions in class extended to the crucial aspect of accessibility. It became apparent that ensuring that my website is user-friendly and accessible to all individuals, regardless of their abilities, is paramount. This involves implementing features like alt text for images and providing text-to-speech options for those with visual impairments.
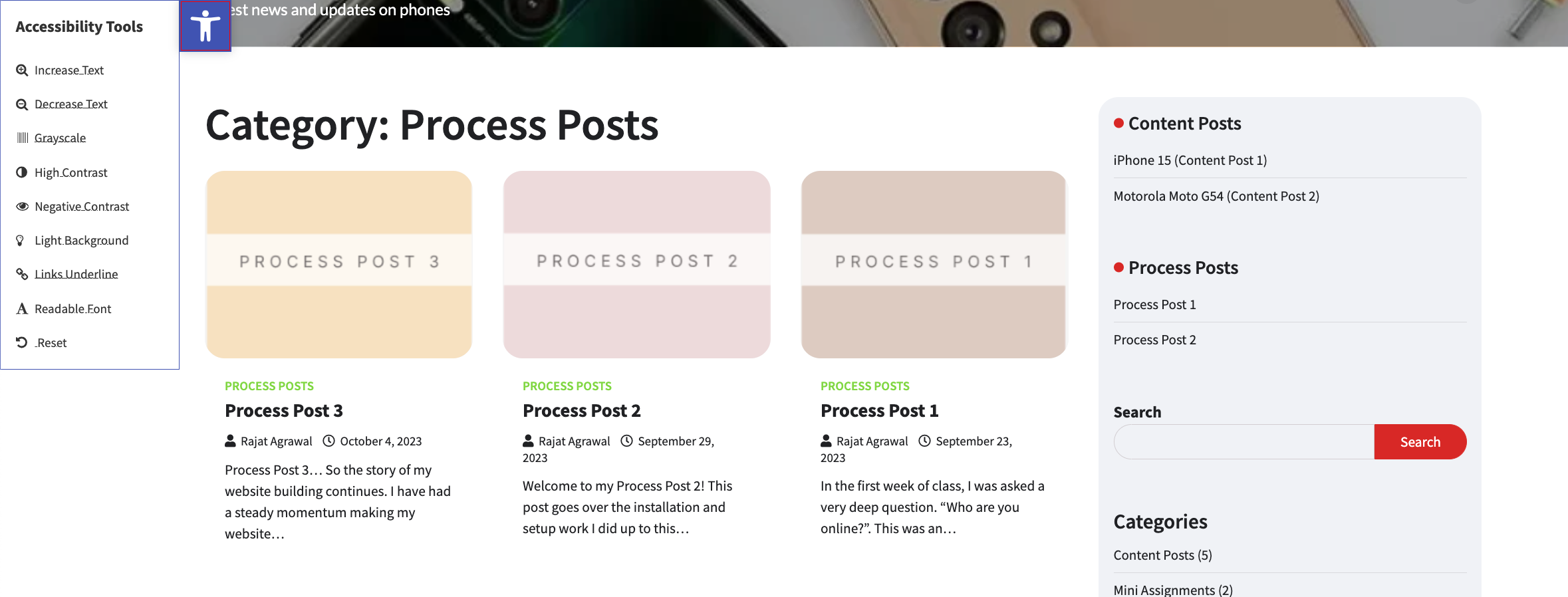
For accessibility reasons, I have added quick links to the sidebar of my website and also an accessibility widget (shown in the screenshot below).

Now, diving into the world of adventure in website design, I realized that creating an engaging and visually stimulating platform can be just as important as the content itself. This adventure involves experimenting with various design elements, colour schemes, and interactive features to captivate and retain the attention of my target audience.
In my journey of website building, I aim to strike a balance between catering to the specific needs and interests of my target audience, ensuring accessibility for all, and embarking on the adventure of design creativity to make my website stand out in the ever-evolving digital landscape.